具体问题:最近几天,同步到obsidian时,不能显示highlight过的内容(空白),只能显示笔记内容。但在五彩后台一切显示正常。下图中,红框处应该为highlight内容,打码处即为笔记,可以显示。
共收到10条回复
使用obsidian style1模板,prefix为空时,无法显示划线问题

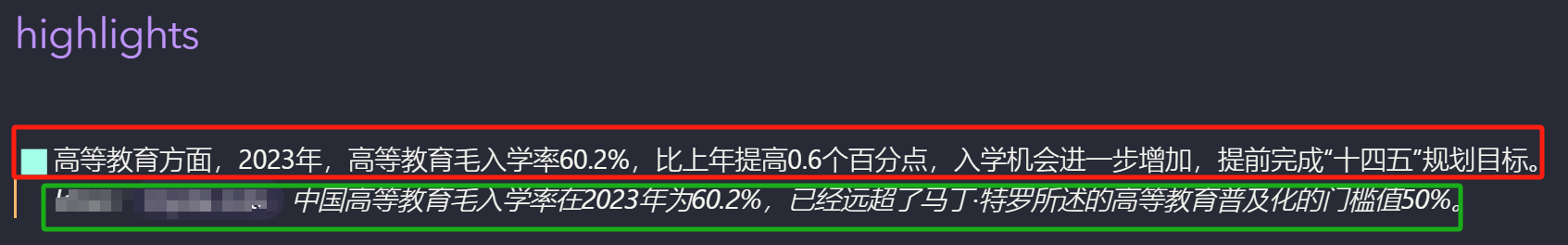
以前是可以正常使用的,如图,红框中是highlight,绿框中是笔记。最近两天发现的。我自己都没有做修改,但是obsidian有自动更新版本。
---
title: {{title}}
作者: "{{author}}"
url: {{url}}
wucai_url: {{wucaiurl}}
创建时间: {{createat}}
更新时间: {{updateat}}
tags: {{mergedtags}}
域名: {{domain}}
域名2: {{domain2}}
highlightcount: {{highlightcount}}
{% if not isdailynote %}
全文剪藏: {{ispagemirror}}
{% endif %}
{{trimtags | replace("#", "") | replace("星标", "五彩星标") | yaml_field("tags:") }}
{{pagenote | replace("#五彩小助手", "") | yaml_text | yaml_field("pagenote:") }}
---
## highlights
{% block highlights %}
{% for item in highlights %}
{{ item | style1({prefix:" ", anno:" ", color:"█ "}) }}
{% endfor %}
{% endblock %}
{% if not isdailynote %}
## 全文剪藏
{% block mdcontent %}
{{mdcontent}}
{% endblock %}
{% endif %}

---
title: {{title}}
作者: "{{author}}"
url: {{url}}
wucai_url: {{wucaiurl}}
创建时间: {{createat}}
更新时间: {{updateat}}
tags: {{mergedtags}}
域名: {{domain}}
域名2: {{domain2}}
highlightcount: {{highlightcount}}
{% if not isdailynote %}
全文剪藏: {{ispagemirror}}
{% endif %}
{{trimtags | replace("#", "") | replace("星标", "五彩星标") | yaml_field("tags:") }}
{{pagenote | replace("#五彩小助手", "") | yaml_text | yaml_field("pagenote:") }}
---
## highlights
{% block highlights %}
{% for item in highlights %}
{{ item | style1({prefix:" ", anno:" ", color:"█ "}) }}
{% endfor %}
{% endblock %}
{% if not isdailynote %}
## 全文剪藏
{% block mdcontent %}
{{mdcontent}}
{% endblock %}
{% endif %}
使用obsidian style1模板,prefix为空时,无法显示划线问题

你好,
问题复现了,是新版本的问题,在处理prefix为空时,划线无法显示。
我们等会发布新的版本
{{ item | style1({prefix:" ", anno:" ", color:"█ "}) }}
问题复现了,是新版本的问题,在处理prefix为空时,划线无法显示。
我们等会发布新的版本
{{ item | style1({prefix:" ", anno:" ", color:"█ "}) }}
使用obsidian style1模板,prefix为空时,无法显示划线问题

你好,
新的版本 24.11.19 已经发布
1. 先升级到这个版本
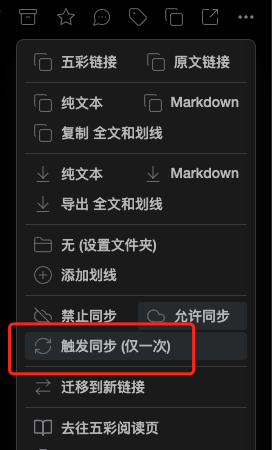
2. 对于有问题的同步,还需要手动操作一下,需要在后台对同步有问题的点击这个按钮

给你带来了不便,抱歉了。
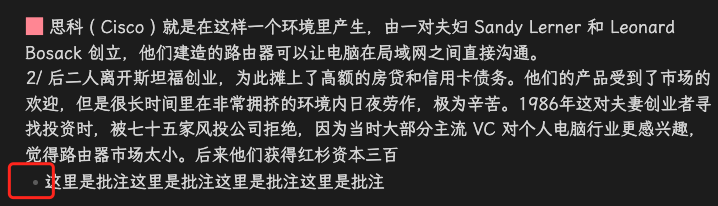
另外,我看你的模板划线和批注是混合在一起的,可以做个区分,比如
{{ item | style1({prefix:" ", anno:"- ", color:"█ "}) }}

新的版本 24.11.19 已经发布
1. 先升级到这个版本
2. 对于有问题的同步,还需要手动操作一下,需要在后台对同步有问题的点击这个按钮
给你带来了不便,抱歉了。
另外,我看你的模板划线和批注是混合在一起的,可以做个区分,比如
{{ item | style1({prefix:" ", anno:"- ", color:"█ "}) }}
登录后即可参与回复
