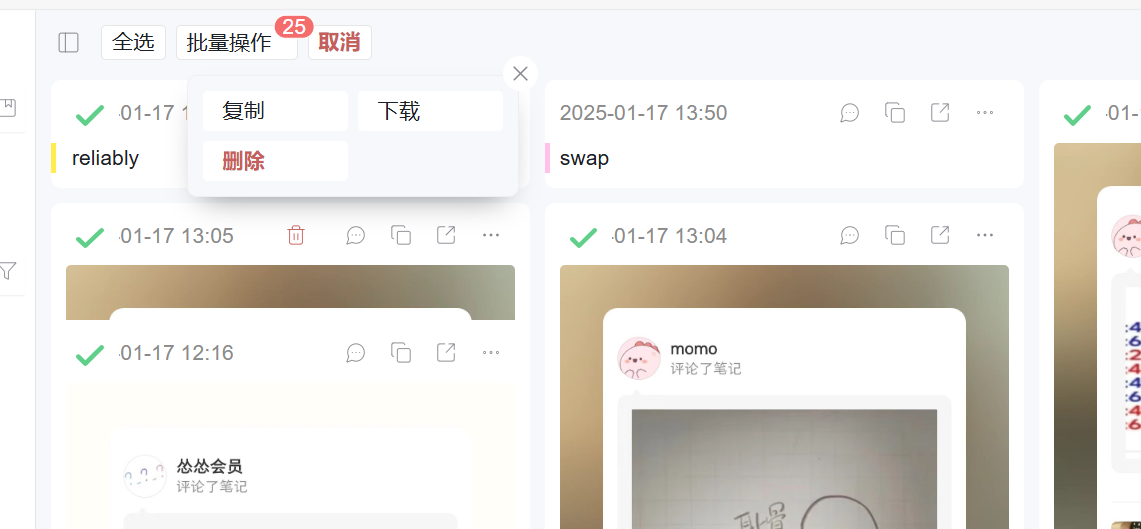
1标签小框右上角↗加个x 吧(手动 卡片右上角 编辑标签 删除 这一套流程太麻烦了)
2卡片右上角↗加个 删除快捷按钮吧(一张张删很麻烦)
3顶上的多选框-单击选中 顶上加个 删除的按钮(只有复制和下载,对于卡片划线重复的bug而言很需要删除:↑方案2就不错。或者3的多选后 加个一键删除的按钮 也好)
共收到20条回复
后台卡片管理若干功能建议


4批量改色功能(这个卡片汇总界面和↓这个界面(不急

5颜色:
5-1深浅模式以为是各自独立的(深浅都能同时显示),发现卡片会随选择统一改变显示深浅(只能显示当前选择的深浅)
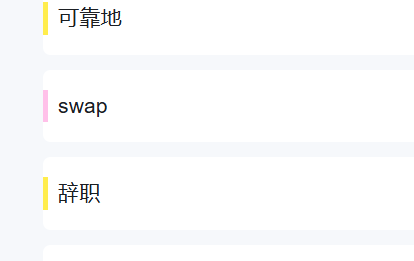
5-2深浅显色好像不是很好(都比较暗?最亮的选项下:粉色依旧暗暗的(如图)或许可以看下web highlights(如图)

图示:web highlights 颜色选项和显色都挺好的
(6:小组件的笔工具,放快捷栏,打开可以更方便

(粉色暗暗的,特别是小卡模式(或许+设置:卡片显色:1整个卡片(就是卡片整块都染色)2卡片左上角(现在的)
4批量改色功能(这个卡片汇总界面和↓这个界面(不急
5颜色:
5-1深浅模式以为是各自独立的(深浅都能同时显示),发现卡片会随选择统一改变显示深浅(只能显示当前选择的深浅)
5-2深浅显色好像不是很好(都比较暗?最亮的选项下:粉色依旧暗暗的(如图)或许可以看下web highlights(如图)
图示:web highlights 颜色选项和显色都挺好的
(6:小组件的笔工具,放快捷栏,打开可以更方便
(粉色暗暗的,特别是小卡模式(或许+设置:卡片显色:1整个卡片(就是卡片整块都染色)2卡片左上角(现在的)
登录后即可参与回复
