不仅是页面才有标签,建议划线的批注也可以细分为标签和想法两部分,因为划线的标签使用频率很高(在我的使用过程中),而且这样在导入obisidan时,可以基于模板有更细粒度的分类和管理(页面的标签对于长文来说太广泛了)
共收到13条回复
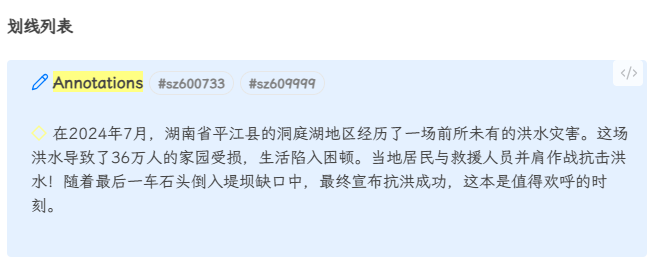
建议划线的批注可以细分为标签和想法两部分

好的收到
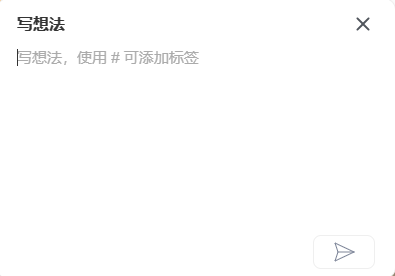
现在将标签融入到写想法输入框了,没有单独分开,好处是能同时写标签和想法,不好的地方是后续的结构化不好处理。
我们后面是准备拆分的,可以单独给划线打标签和单独写想法。
谢谢你
现在将标签融入到写想法输入框了,没有单独分开,好处是能同时写标签和想法,不好的地方是后续的结构化不好处理。
我们后面是准备拆分的,可以单独给划线打标签和单独写想法。
谢谢你
建议划线的批注可以细分为标签和想法两部分

非常感谢。已经用上了。

我的导入obsidian模板是这么写的
```
{% if item.annonation %}
> [!Annotation] <mark style="background-color: {{item.color}}">Annotations</mark> {{item.tags}}
> {{ formattedHighlight | trim("\n") }}
{# 这里需要把tags和annotation做分离 #}
{% if not item.tags %}
> - {{ item.annonation | trim | replace("\n", "\n> ") }}
{% endif %}
...
```
我想请问一下为什么划线界面

不做一个添加标签行或者button将他们分开?是为了搜索方便吗?
我的导入obsidian模板是这么写的
```
{% if item.annonation %}
> [!Annotation] <mark style="background-color: {{item.color}}">Annotations</mark> {{item.tags}}
> {{ formattedHighlight | trim("\n") }}
{# 这里需要把tags和annotation做分离 #}
{% if not item.tags %}
> - {{ item.annonation | trim | replace("\n", "\n> ") }}
{% endif %}
...
```
我想请问一下为什么划线界面
不做一个添加标签行或者button将他们分开?是为了搜索方便吗?
登录后即可参与回复
