共收到9条回复
划线工具栏的大小可以自定义设置吗?

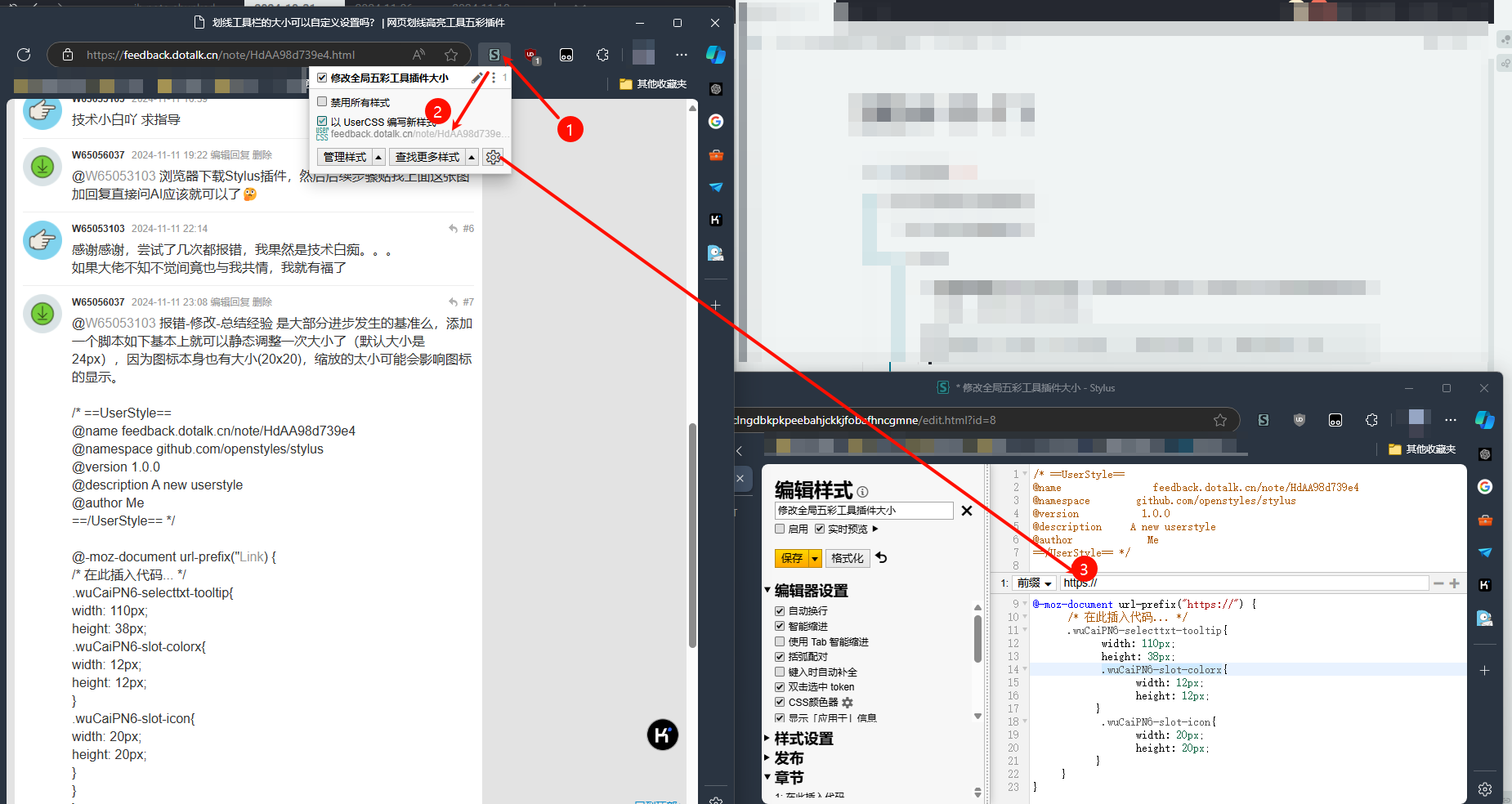
@W65053103 报错-修改-总结经验 是大部分进步发生的基准么,添加一个脚本如下基本上就可以静态调整一次大小了(默认大小是24px),因为图标本身也有大小(20x20),缩放的太小可能会影响图标的显示。
/* ==UserStyle==
@name feedback.dotalk.cn/note/HdAA98d739e4
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("Link) {
/* 在此插入代码... */
.wuCaiPN6-selecttxt-tooltip{
width: 110px;
height: 38px;
.wuCaiPN6-slot-colorx{
width: 12px;
height: 12px;
}
.wuCaiPN6-slot-icon{
width: 20px;
height: 20px;
}
}
}
论坛回复会转格式,直接贴可能会出问题,可以看下面的链接
Link
或者干脆复制按钮也不要算了🤓


/* ==UserStyle==
@name feedback.dotalk.cn/note/HdAA98d739e4
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("Link) {
/* 在此插入代码... */
.wuCaiPN6-selecttxt-tooltip{
width: 110px;
height: 38px;
.wuCaiPN6-slot-colorx{
width: 12px;
height: 12px;
}
.wuCaiPN6-slot-icon{
width: 20px;
height: 20px;
}
}
}
论坛回复会转格式,直接贴可能会出问题,可以看下面的链接
Link
或者干脆复制按钮也不要算了🤓
登录后即可参与回复
